
「サイトの分析にはGoogleアナリティクスってのが必須なんだよね?導入したいけど、どうやって設定するの?で、Googleアナリティクスを設定したら、どこをどう見ればいいの?文系とか関係ある?」
こういった疑問を解決する記事です。
今回はサイト分析に必須の「Googleアナリティクス」の設定方法と、見るべき項目を紹介します。
導入自体は難しい作業ではなく、Googleアカウントを持っていれば10分で完了します。
Googleアナリティクスの新バージョン「GA4」は、まだバージョンアップを繰り返している段階で機能的な不足や、動作に不安定な部分があります。
なので、本記事では従来の「UA」の利用を前提に解説します。
(GA4の解説記事はしばしお待ちをm(_ _)m)
- Googleアナリティクスについて
- Googleアナリティクスの登録・設定方法
- Googleアナリティクスで、まず見るべき項目5つ
これからブログを始めようと考えている方は、以下の記事を参考にどうぞ。
全手順画像付きでWordPressブログが開設できるように構成しているので、簡単にWordPressブログを始めることができますよ!

Googleアナリティクスとは

Google Analytics(アナリティクス)はGoogleが提供している無料のアクセス解析ツールです。
※有料の上位機能あり
Googleアナリティクスで見られるデータは、主だったところで以下です。
- 直帰率
- 離脱率
- 流入元
- 行動フロー
- ページ滞在時間
- ページビュー数(PV数)
上記はほんの一部です。
サイト運営にまつわるあらゆるデータを確認できるのがGoogleアナリティクス、との認識で間違いないと思います。
Googleアナリティクスの登録・設定方法

ではGoogleアナリティクスの登録・設定をしていきましょう。
手順は大きくわけて2つです。
- Googleアナリティクスにサイトを登録する
- サイトにトラッキングコードを貼る
順に解説します。
手順①:Googleアナリティクスにサイトを登録する
まず最初に「Google Analytics」にアクセスして、Googleアカウントでログインします。
※Googleアカウントを持っていない方はGoogleアカウント作成より登録してください。もちろん無料です^_^
「無料で利用する」をクリックします。

アカウント作成画面が表示されます。
アカウント名は適当でOK。

下の4つすべてにチェックが入っている状態で「次へ」をクリックします。

※ここからの設定がGA4の登場で、旧来と少し変わります。
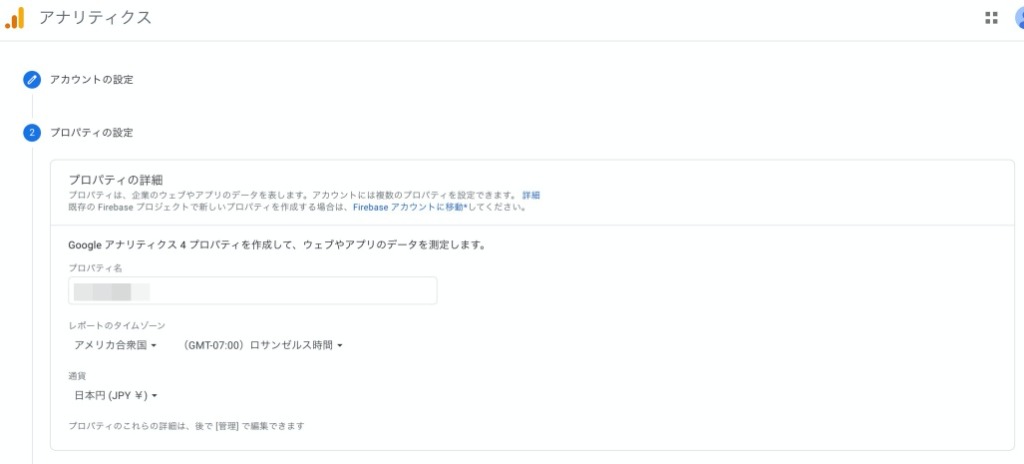
プロパティを設定する。

- プロパティ名:分析対象とするサイトの名前を入力
- レポートのタイムゾーン:「日本」を選択
- 通貨:「円」を選択
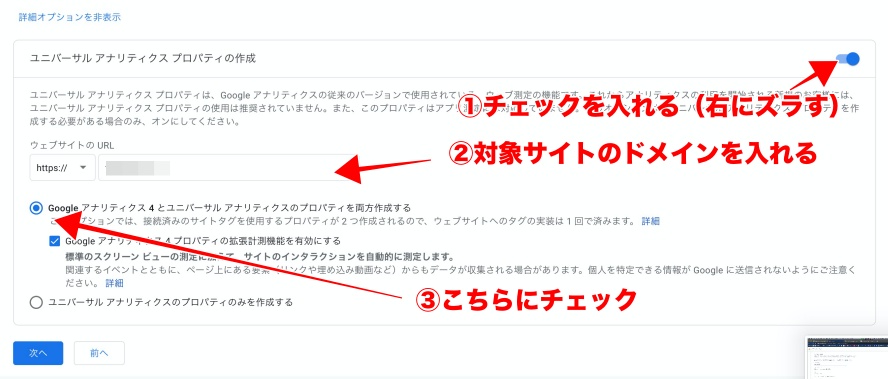
ここでは「次へ」ボタンを押さず、「詳細オプションを表示」をクリックします。
「ユニバーサルアナリティクスプロパティの作成」にチェックし、ウェブサイトのURL欄に分析対象のドメイン名を入力します。
「Googleアナリティクス4と、ユニバーサルアナリティクスのプロパティを両方作成する」にチェックし、「次へ」を押す。

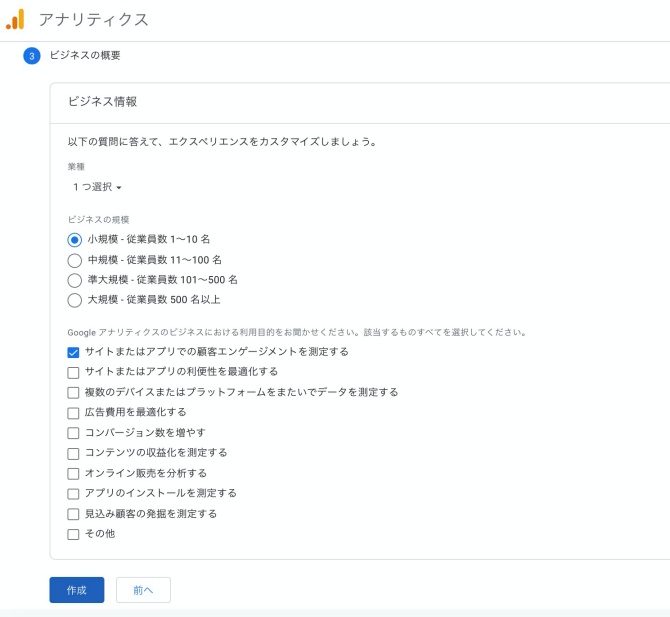
「ビジネスの概要」でサイト情報を登録します。
だいたいでOK。

上記を選択・入力したら「作成」をクリックします。
Google アナリティクス利用規約が表示されたら「同意する」にチェックします。
サイトの登録は以上で完了です。
つづいて、サイトにトラッキングコードを貼り付ける作業に移ります。
手順②:サイトにトラッキングコードを設定する
次にサイトにトラッキングコードを設置します。
Webサイトにアクセスした訪問者のデータを取得するために、各ページに埋め込むコードのこと
まずトラッキングコードを取得します。
従来のUAバージョンのトラッキングコードです。
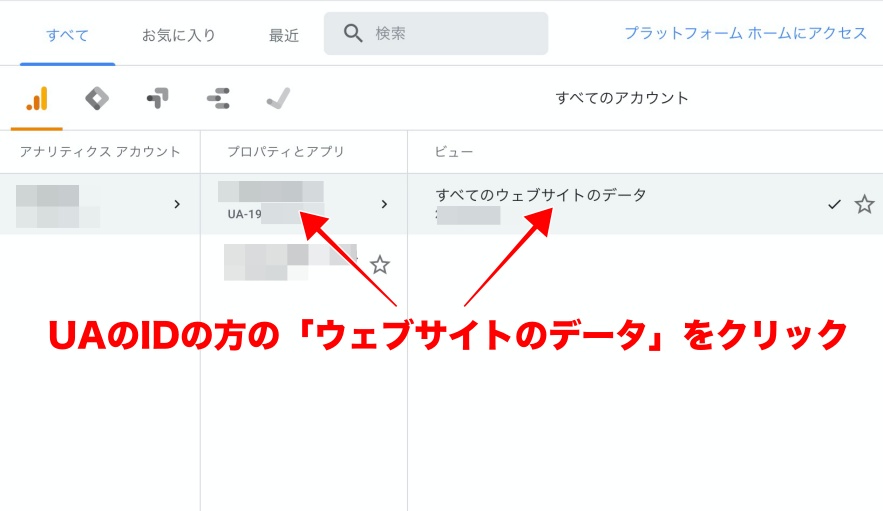
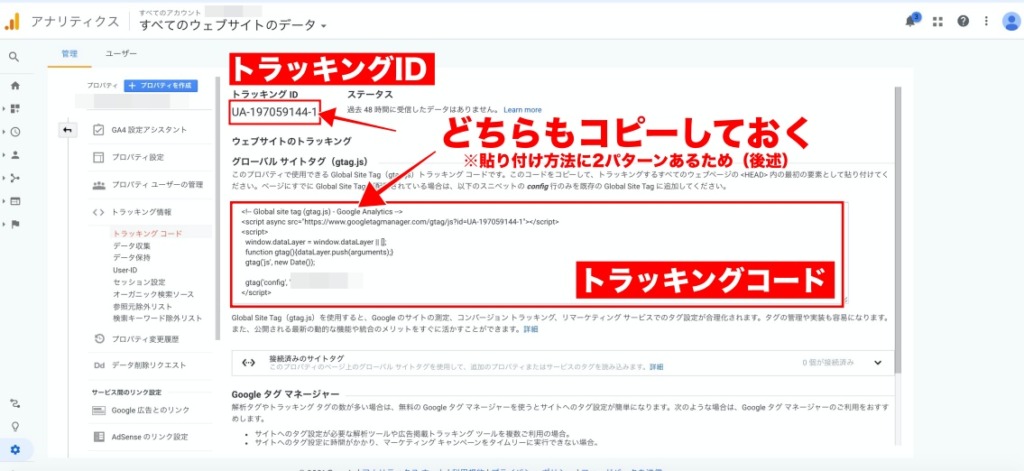
作成したアカウントで「Googleアナリティクスにログイン」→画面上部の「すべてのウェブサイトのデータ▼」から「UA-※※※※※※※」→「すべてのウェブサイトのデータ」を選択します。

「管理」→「トラッキング情報」→「トラッキングコード」でトラッキングコードが表示されるので、これをコピーしておきます。

ここからトラッキングコードの設置は、下記2つの方法どちらかで行います。
※WordPressの利用が前提です。
- WordPressテーマに貼る(←こっちの方が簡単)
- WordPressのファイルにトラッキングコードを直接貼る
順に解説します。
方法①WordPressテーマに貼る(←こっちの方が簡単)
使っているWordPressテーマにもよりますが、テーマ設定でアナリティクスと連携できるテーマがあります。
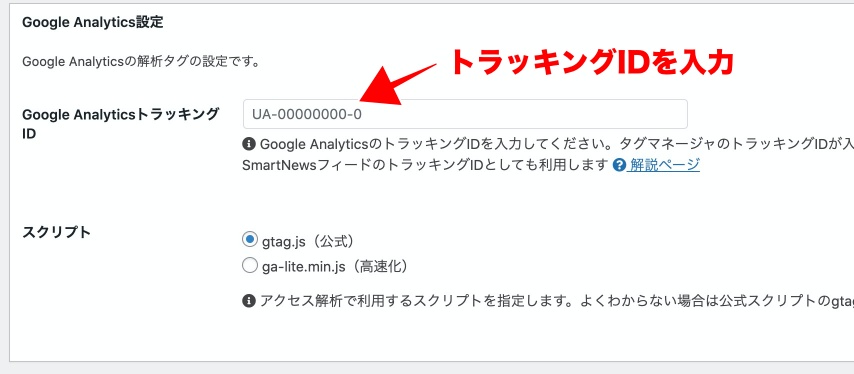
テーマの設定からトラッキングコードまたはトラッキングIDが入力できる場合、そちらに貼り付けていきます。
下記は例として「Cocoon」で説明します。
※どのテーマでも、方法はほぼ同じです。
「Cocoon設定」→「アクセス解析・認証」→「Google Analytics設定」で、先ほどコピーしたトラッキングIDを貼り付けます。

「変更して保存」を押して完了。
テーマ側で設定する場合、これで終わりです。
簡単ですね。
方法②:WordPressのファイルにトラッキングコードを直接貼る
使用するWordPressテーマにトラッキングコード(トラッキングID)を貼る設定のないテーマは、次の方で実装します。
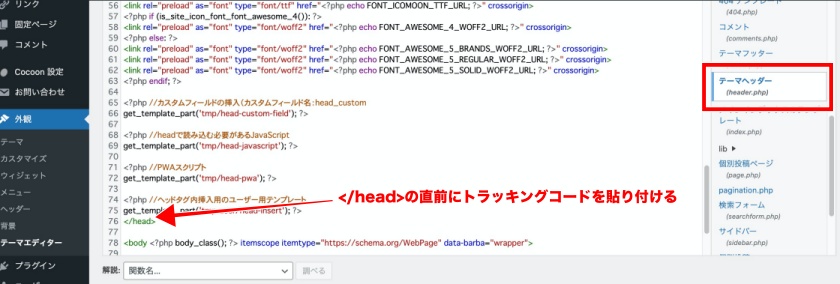
WordPress管理画面から「外観」→「テーマエディター」を選択。
右側から「header.php」をクリックしてください。
※子テーマで「header.php」が見つからない場合は、親テーマで探してみてください。
コードの中から「</head>」を探し、その直前にコピーしたトラッキングコードを貼り付けて「ファイルを更新」を押せば完了です。

Googleアナリティクスを導入したら、まず見るべき数値5つ

Googleアナリティクスでアクセス解析する際に、まず見るべき項目を5つご紹介します。
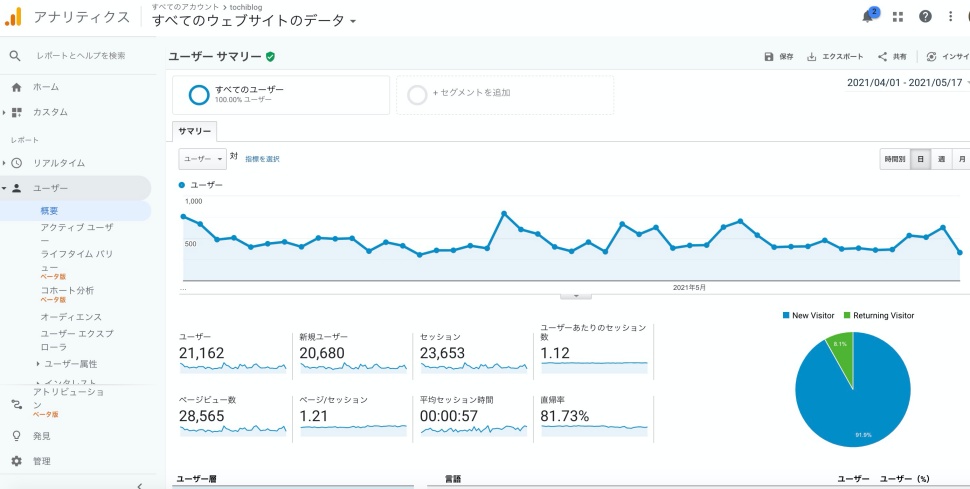
項目①:ユーザーサマリー
まずは「ユーザーサマリー」です。
基本のサイトデータが集約されています。
アナリティクス管理画面の「ユーザー」→「概要」で、見ることができます。

- 直帰率
- ユーザー数
- セッション
- 新規ユーザー数
- 平均セッション時間
- ユーザーあたりのセッション数
- セッション中に表示された平均ページ数
ユーザーサマリーでは期間別で、上記のようなサイトデータを見ることが可能。
サイト運営の根幹といってもいいデータが詰まっているので、チェック必須です。
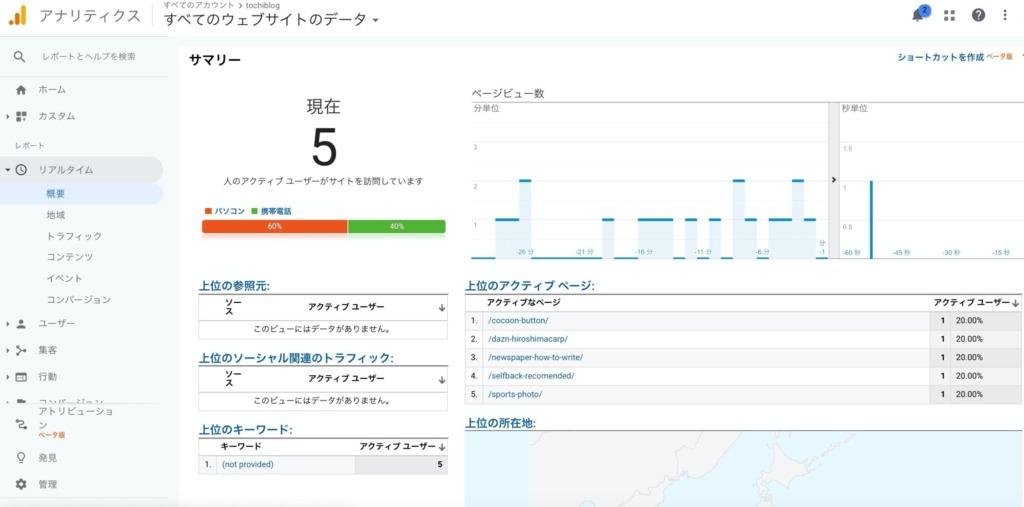
項目②:リアルタイム
続いて「リアルタイム」です。
名前のとおり「今」、サイトを見ている人の数・地域・どのページを見ているか、などがわかります。

本記事はサイト運営やブログ初心者の方に向けて書いてます。
「リアルタイムなんて最初は見る必要ない」なんて意見もありますが、僕は見るべき派。
たとえリアルタイム「1」でも、「今」の息づかいが聞こえるから。
詩的でしょ(*´∀`*)
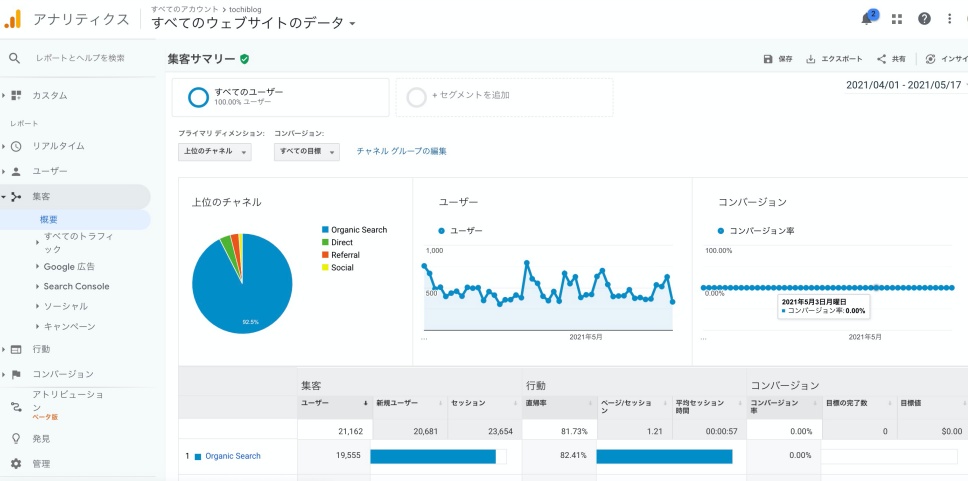
項目③:集客サマリー

「集客サマリー」では、どういった経路でサイトに来ているかがわかります。
アナリティクス管理画面の「集客」→「概要」をクリックで表示可能です。
 Organic Search:検索エンジンからの流入
Organic Search:検索エンジンからの流入 Social:
Social: ソーシャルメディアからの流入
ソーシャルメディアからの流入- Referral:他のWebサイトから流入
 Direct:以下のように何かを経由せずの流入
Direct:以下のように何かを経由せずの流入- URLを直接ブラウザに入力するブックマーク
- アプリ
- メール
- QRコード
ページがどんな流入元から需要があるか、または弱いかを確認する際に有効な項目です。
項目④:直帰率とページ滞在時間
ちょっと細かいですが、重要なデータを2つをとりあげます。
「直帰率」と「ページ滞在時間」の2項目は、ぜひ、チェックしてほしいポイントです。
なぜなら「要改善」とデータが明確に示してくれているポイントだから。
ページごとの「直帰率」と「ページ滞在時間」は、「行動」→「サイトコンテンツ」→「すべてのページ」で確認できます。

※全データの公開はGoogleの規約的に微妙なんで、モザイク多めですいません。
「直帰率が高い=悪い」「滞在時間が短い=悪い」はページの特性によって一概ではないですが、たとえば直帰率が90%を超えていたりとか、平均ページ滞在時間が10秒とかになっていたら、なんらか改善点があるでしょう。
項目⑤:行動フロー
最後は行動フローです。
サイト内のユーザーの行動の流れが視覚的にわかります。
「行動」→「行動フロー」で見ることができます。

「このページから、次はあのページにいった」とユーザーのサイト内行動が視覚的にわかります。
ページにカーソルを当てると、以下の項目が表示されます。

- 次に行った流れ(%)
- アドセンスの離脱数
- 離脱率(%)
- セッション数
細かい数字が苦手という人は、このフロー図をチェックするだけでも、いいかもですね。
まとめ:【初心者向け】Googleアナリティクス登録・設定方法とまず見るべきデータ5つ

以上が、Googleアナリティクスの設定と、まず見るべきポイント5つでした。
サイト運営をしていく上で、Googleアナリティクスの導入は必須of必須です。
検索順位の向上やページ改善のために、是非、有効活用してください。
無料ですしね。(←神(*´∀`*))
最後ですが、Googleアナリティクスを導入したら、Googleサーチコンソールも続けて入れてほしいと思います。
「合わせて1セット」といっていいツールです。
サーチコンソールの登録・設定方法は下記に詳しく書きました。



 Organic Search:検索エンジンからの流入
Organic Search:検索エンジンからの流入